2/3 petits trucs pour le plugin Lightbox Gallery pour wordpress qui permet d’afficher un effet de lightbox (l’image se met au premier plan) :
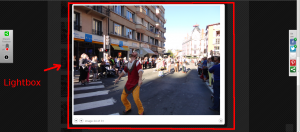
Donc 2 réglages qui ne sont pas toujours faciles à trouver, le premier est la taille de l’image qui sera affichée quand on clique dessus pour une image indépendante (quand vous posez une image comme ça dans un article genre l’image au dessus).
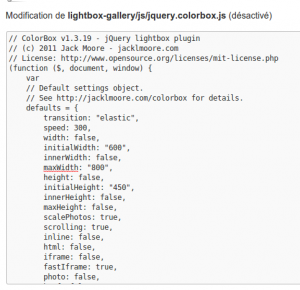
Pourquoi c’est important ? Tout simplement si vous prenez une photo avec une bonne grosse résolution et que vous ne réglez pas ça avant de l’envoyer sur votre site il faudrait 4 écrans pour afficher l’intégralité de votre image, elle est bien trop grande alors on va lui dire de s’afficher par exemple au maximum avec 800 px de large, pour ce faire vous allez devoir modifier le fichier jquery.colorbox.js dans le dossier du plugin, à la ligne maxWidth en début de fichier vous allez remplacer le « false » par « 800 » comme sur la capture suivante.
Une fois cette modification faite vos images s’arrêteront à 800 px de large et ne prendront pas tout l’écran !
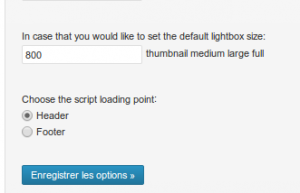
Deuxième réglage, pour les galeries cette fois, si vous créez une galerie dans un article le réglage précédent ne fonctionne pas, pour régler ce problème allez dans les réglages du plugin Lightbox gallery et à la ligne « In case that you would like to set the default lightbox size: » vous ajoutez 800 dans la case, sauvegarde de la configuration et c’est tout bon !